通过 Gridea 创建了这个博客,将其宿主在 github 上,大体流程就是本地安装一个博客写作工具 Gridea (基于开源并通过 nodejs 实现) ,然后通过 Gridea 对 markdown 博客日志文档解析为 html ,发布到 github 的 pages 服务中,实现博客的发布。整个过程流畅易用,最重要的,还是免费的。因为开源和社区的支持,你可以通过 Gridea 实现很多功能,甚至自己定制一些功能。
今天为就为这个静态博客添加了 Gridea 内置的留言功能,Gridea 内置了 2 种留言功能服务,一个是基于 Github 中的 issues 实现的 gitalk,另一个是比较老牌知名的 Disqus 留言服务。
设置过程
Gridea 客户端设置
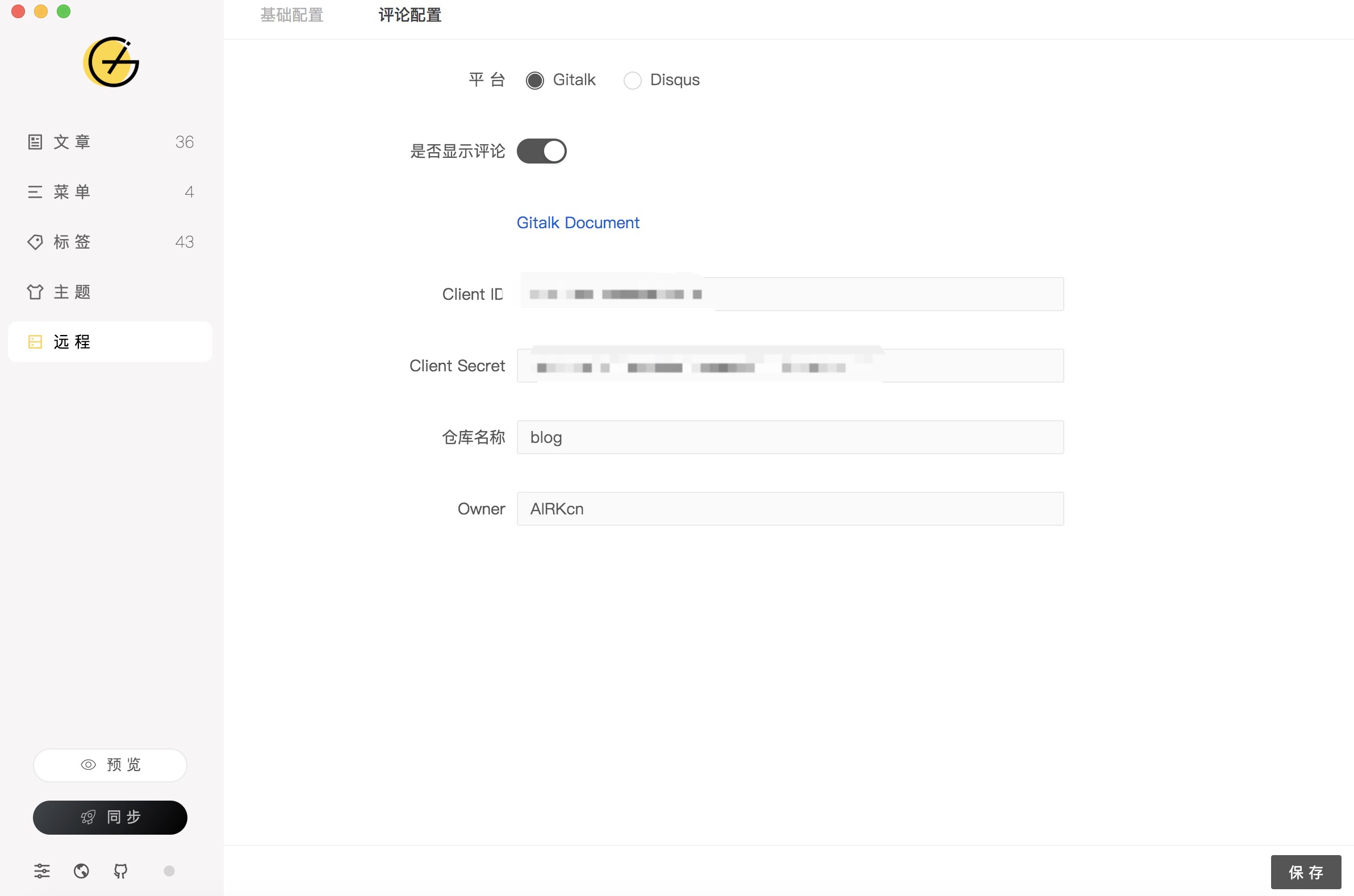
打开 Gridea ,点击左侧 远程 菜单,在右侧点击 评论设置,如下图

选择平台类型为 Gitalk
是否显示评论可根据需要进行设置
Client ID 和 Client Secret 这两个一会再填写,先跳过
仓库名称 填写为你建立博客的那个 github 仓库名称,比如我的就是 blog,对应的 github 仓库地址就是 https://github.com/AIRKcn/blog
Owner 填写为博客仓库的所有者,就是你的 github 用户名,比如我的就是 AIRKcn
申请 Github OAuth Application 服务
到这里,你需要 Client ID 和 Client Secret 两个参数,这两个参数是 github 的 OAuth 应用服务提供的参数,意味着你需要去 github 的 Github OAuth Application 中申请一下。
点击 这里 创建,字段填写参考如下。
Application Name : 这指的是申请的新 OAuth Application 的名称,您可以按输入要求随意填写。
Homepage URL : 这个输入框中填写您的博客地址。比如我的就是 https://b.rkcn.me
Application description : 这里填写的内容是对这个应用的一些描述或备注,可以不填写。
Authorization callback URL : 这个输入框中填写的是授权认证的回调地址,直接填写您的博客地址即可。比如我的就是 https://b.rkcn.me
填写好之后,就可以注册应用了,就是页面中绿色的那个 Register application 按钮。
待提交页面刷新,就会显示出你申请的应用所需要使用的 Client ID 和 Client Secret 参数了。
保存设置并将评论设置同步至服务
将这两个参数粘贴到 Gridea 评论设置 中对应的参数就行了。点击保存,将设置保存之后,需要同步一次之后,才可生效!
注意事项
检查博客的代码仓库设置中 issues 功能开启
因为 Gitalk 是通过将博客的 issues 功能当做评论存储来使用的,所以,请确认博客的代码仓库设置选项里的 issues 功能是开启状态才可以正常使用 Gitalk 评论功能。
偶尔遇到 Gitalk 中出现 Error: Network Error 的问题
查了一下,gitalk 中之前有人遇到过这个问题,但貌似并没有妥善解决。gitalk#360
祝你们玩的开心

