折腾ProXmoX VE,第一篇,安装
为何选择
同类服务
我为何选择
前阵子,台式机主板的内存槽坏掉了一个,而我的主板一共才两条内存插槽,悲催了!只有 8G 内存。
- 资源占用:VMWare EXSi 安装后,系统本身占用资源较多,属于较重的虚拟化服务;而 ProXmoX VE 资源占用较少。
- 管理端:ProXmoX VE 通过 WebUI 对服务进行管理,简单方便;而 VMWare EXSi 需要在 Windows 下安装一个管理端工具,我通过 osx 做实验还得装个虚拟机的 windows,也不是很方便。( VMWare EXSi 6.7 之后支持了 WebUI 管理,本人没有试过)
- 版权:VMWare EXSi 毕竟是个商业软件,网上有很多 crack 工具,但毕竟不是付费使用;ProXmoX VE 虽然只有 1 个月的免费试用,但超过 1 个月后,仍然可以使用,开源真香。
- 容器化支持:VMWare EXSi 不支持系统级容器化服务;但 ProXmoX VE 支持啊,可以直接在 ProXmoX VE 上部署容器了。
- 满足我的探索欲!
有何限制
只有一个月的试用。超过一个月之后,虽然仍然可以使用,但会经常提示用户去订阅服务。
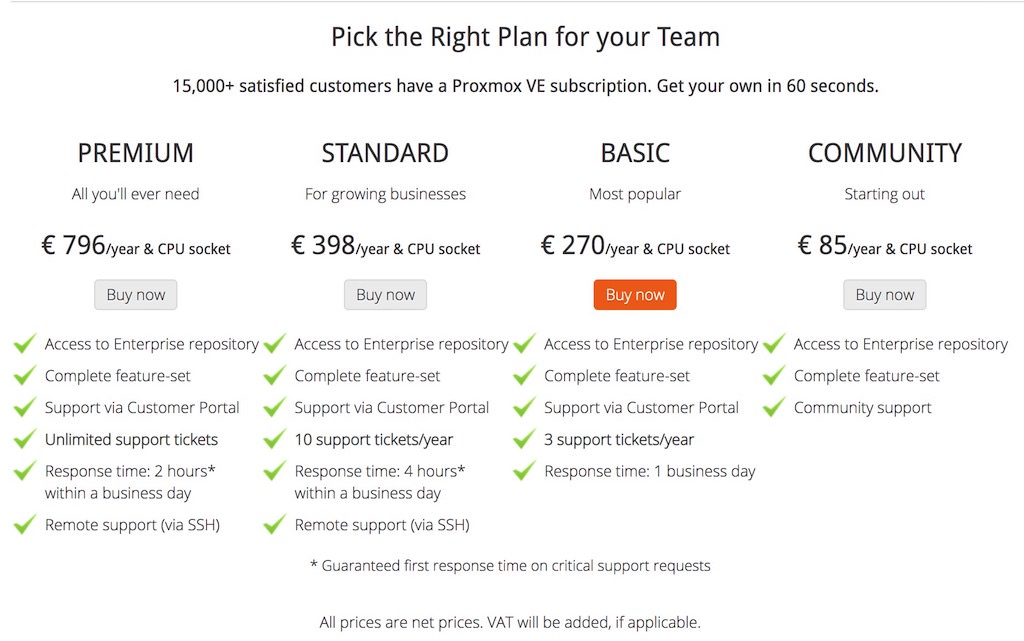
订阅服务版本包括

最便宜的社区版本 (Community) 仍需要 每年 每 CPU 85 欧元。
安装过程
界面
附
避免每次弹出服务订阅的弹窗
由于proxmox一些功能是需要付费订阅的,虽然可以免费使用,但是每次登陆时候都会弹出如上让你订阅的通知,比较烦,我们这里通过技术手段把它屏蔽掉。
首先点击弹窗中的确定把提示关掉,然后直接在 shell 中使用 vi 编辑器修改 /usr/share/javascript/proxmox-widget-toolkit/proxmoxlib.js 这个文件
使用命令直接替换
sed -i.bak "s/data.status !== 'Active'/false/g" /usr/share/pve-manager/js/pvemanagerlib.js
或找到下面代码并参考下面说明手工替换
if ( data.status!=='Active' ) {
...
}
直接将判断条件改为
if ( false ) { // <-- 重点就在这里,避免执行 if 块中的部份代码
...
}

